티스토리 구 에디터(글쓰기 도구)로 작성한 글의 문제
티스토리팀의 공지대로 구 에디터의 지원이 종료되었고, 새로운 글쓰기(새로운 에디터)만을 사용하여 게시물을 작성할 수 있게 되었습니다. 제가 이전 새로운 글쓰기의 문제점에 대한 글을 쓴 적이 있는데, Alt 태그 입력 기능 미 지원과 같은 일부 문제를 제외하면 그래도 이전에 비해 많은 문제가 해결된 것으로 보입니다. 이제 새로운 에디터를 사용하여 글을 작성하면 될 것으로 생각했는데…… 이번에는 구 에디터를 이용해 작성했던 기존의 글들에서 문제가 발생하고 있네요. 주관적으로 심각하다고 생각하는 문제부터 작성하여 보도록 하겠습니다.
1. 네이버 게시물 썸네일(Thumbnail) 미 노출
몇 달 전까지만 해도 새로운 글쓰기를 이용하여 작성한 게시물에 나타나던 문제였는데, 이제는 구 에디터를 이용해 작성한 기존 글들에 해당 문제가 나타나고 있습니다. 예전 작성한 제 블로그의 게시물을 예시로 살펴보겠습니다.
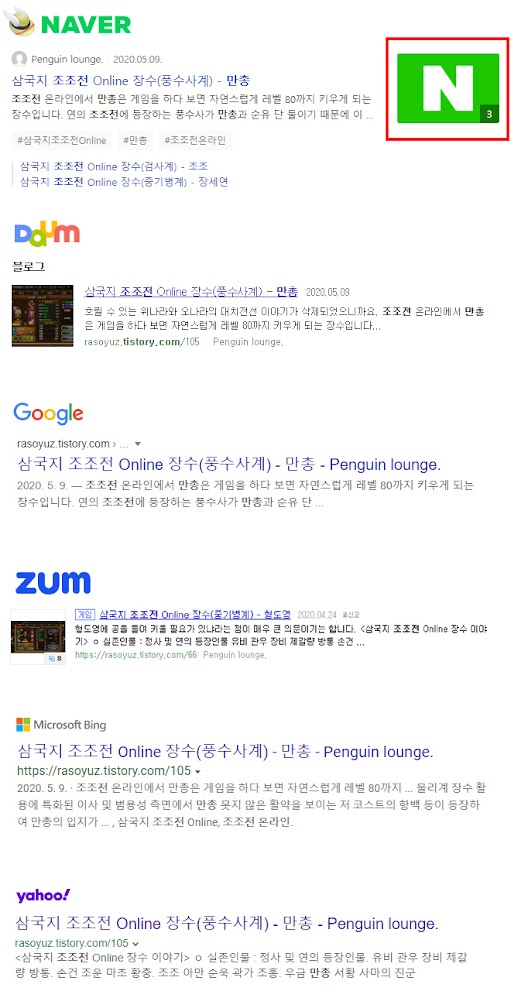
티스토리에서 검색 통계에 포함하는 6개 검색엔진의 검색 결과입니다. 원래는 네이버, 다음, 줌 3가지 검색엔진에서 게시물의 이미지가 나타나고 구글과 야후는 미 노출, 빙에서는 경우에 따라 게시물의 이미지가 노출됩니다. 그런데 제 블로그 게시물 중 구 에디터를 이용하여 작성한 게시물 중 하나를 예를 들어 검색하여 보았더니 네이버에서 게시물의 썸네일이 노출되지 않더라고요(초록색 네이버 로고는 사용 중인 스킨에 있는 게시물 공유 아이콘입니다).
반면 새로운 에디터로 작성한 글은 썸네일 노출이 잘 되고 있는 점을 확인하였습니다. 그리고 그 이유로는 게시물의 HTML 태그 때문이 아닌가 추측이 됩니다.
· 구 에디터 첨부 그림/사진 파일 태그 예시
##_Image|t/cfile@파일경로|alignCenter|width="xxx" height="yyy" data-origin-width="XXX" data-origin-height="YYY" data-ke-mobilestyle="widthContent"|||_##
· 새로운 에디터 첨부 그림/사진 파일 태그 예시
##_Image|kage@파일경로|alignCenter|data-filename="업로드 파일명.jpg" data-origin-width="XXX" data-origin-height="YYY" data-ke-mobilestyle="widthContent"|||_##
두 경우 모두 다 이미지 경로가 있으므로 블로그 화면에서 출력은 제대로 되고 있으나, 구 에디터로 작성한 게시물의 그림에는 파일명 태그가 붙어 있지 않아 생기는 문제가 아닐까 싶습니다. 구 에디터로 작성된 게시물이 네이버에 자주 노출되는 경우라면 태그를 한 번 점검하여 볼 필요가 있습니다.
2. 불필요한 태그 추가
구 에디터로 작성한 게시물을 HTML로 살펴보면 문단을 구분하는 <p>, </p> 태그에 문단 정렬 속성이 추가로 붙어 있는 경우가 있습니다. <p style="text-align: left;"> 이런 방식으로요. 제 블로그를 포함한 대부분의 블로그에서 한국어로 글을 작성할 경우 왼쪽 정렬을 기본으로 하기 때문에 이 문제는 당장 크게 불거지는 문제는 아닙니다.
다만 개별 글의 문장 속성 지정을 최대한 지양하고, 블로그 스킨에서 지정하는 양식에 맞추어 글의 양식을 일괄 변경하기를 희망할 경우에는 이 문단 정렬 속성이 문제가 될 수 있습니다. 구 에디터로 작성한 모든 글에 들어가서 문단 정렬 속성을 바꿔주거나 삭제해야 하기 때문입니다.
3. 테이블(표) 크기 고정
새로운 글쓰기를 이용하여 테이블을 만들 경우, 테이블의 너비(width)가 비율(%)로 표시됩니다.
(전체) <table style="border-collapse: collapse; width: 100%;" border="1">
……
(개별) <td style="width: 33.3333%;"> </td>
하지만 구 에디터로 작성한 글의 테이블은 너비가 특정 수치로 지정되어 있습니다.
(전체) <table class="txc-table" style="border: none; border-collapse: collapse;" border="0" width="764" cellspacing="0" cellpadding="0">
……
(개별) <td style="width: 764px; height: 103px; border: 1px solid #cccccc;">
이 경우 일부 반응형 스킨에서 글 본문 너비가 표의 너비보다 작은 경우 표가 깨져서 출력되는 경우가 있습니다. 구 에디터를 이용하여 작성한 게시물 내에 표를 사용하였다면 향후 스킨 변경 시 해당 표가 제대로 출력되는지 반드시 확인하여 주어야 합니다.
현재까지 구 에디터로 작성한 게시물에서 찾은 문제는 이 정도입니다. 물론 새로운 에디터에서도 자잘한 문제가 있기는 하지만, 이는 사용자가 새로운 UI에 익숙해지고 향후 개선이 이루어지면 대부분 해결되지 않을까 싶은 문제들입니다. 하지만 구 에디터로 작성한 글은 이미 발행되어 양식이 고정되어 버렸다는 점에서 개별 글 수정 이외의 다른 방법이 마땅치 않기 때문에 더욱 번거로운 상황이라고 느껴지네요. 티스토리팀에서 일괄 수정을 했다가 더 큰 문제가 생길 것 같기도 하고…… 어떻게 해결하는 게 좋을지 고민을 조금 더 해 볼 필요가 있다고 생각합니다.

댓글
댓글 쓰기